
WEBサイトのファイルおよびフォルダの構成
ポイント!構成についての考え方
~わかりやすく簡潔に~
WEBサイトのファイル・フォルダの構成例
2つのファイル構成例をご紹介します。
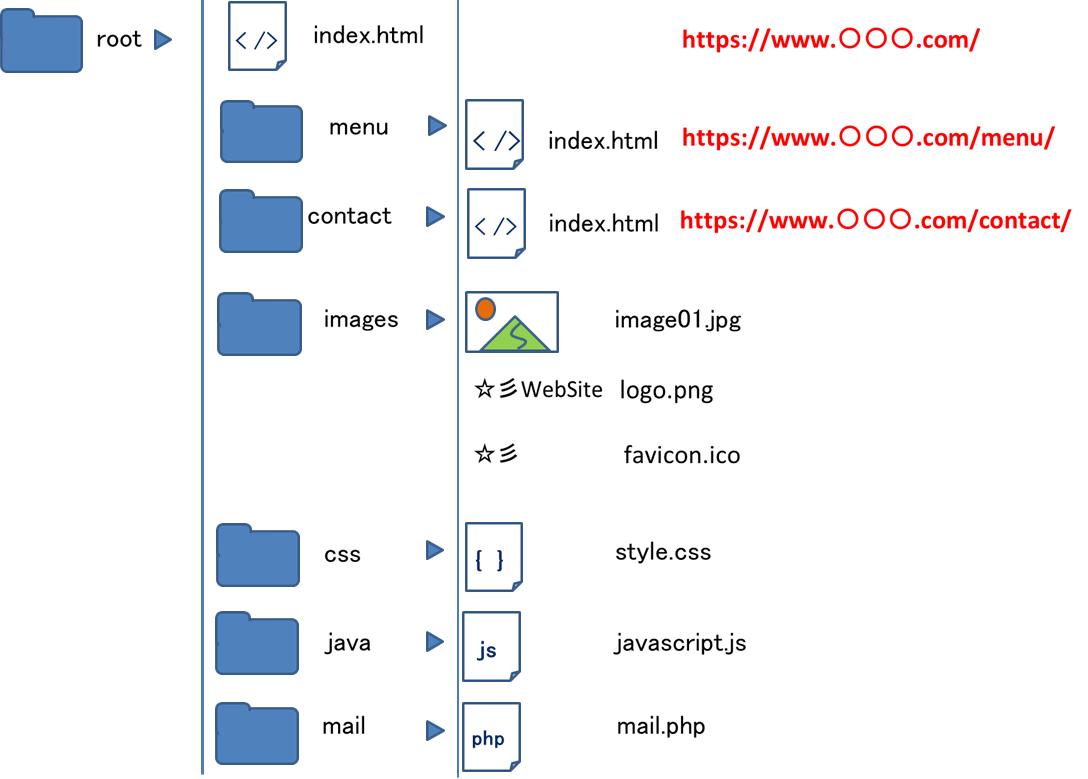
小規模なWEBサイトであってもURLを短くできるのでユーザーのことを考え、ユーザーに好まれるパターン②を推奨します。
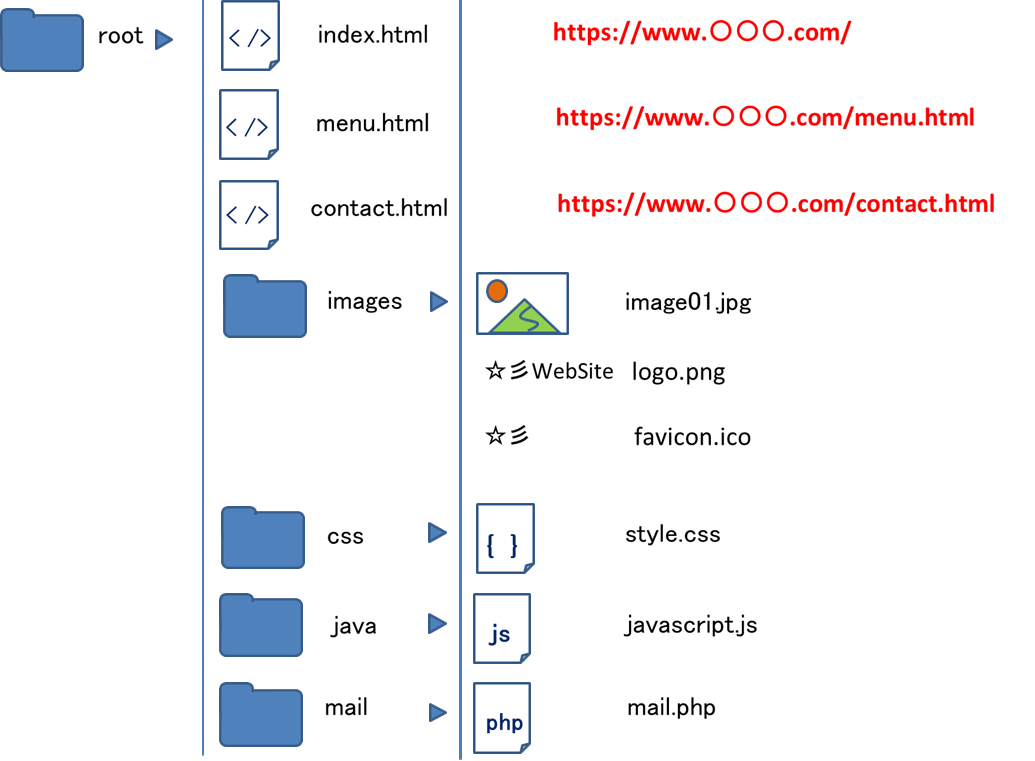
パターン① 小・中規模サイト向け
トップにHTMLファイルを固めるパターンです。
特徴

パターン② 大規模サイト向け
トップのindex.htmlを除き、全てのファイルをフォルダごとに分けるパターンです。
特徴

ポイント!フォルダ内にファイルを置くという癖をつけよう
『フォルダの中にファイルを置く』というのはパソコンでのファイル整理術の基本です。会社のデスク、机の中、プライベートの部屋の整理においても同様のことが言えるのではないでしょうか。WEBサイトのファイル・フォルダ構成においても同様と言えます。
特に自分だけが管理するWEBサイトでなく複数の人が管理したり、他人に管理を移譲する場合は分かりやすく、効率的に管理しやすくするために、整理・整頓しておくのがマナーです。
各ファイルの説明
HTML(えいちてぃーえむえる)
index.htmlなど
CSS(しーえすえす)
style.cssなど
画像ファイル
JPG(じぇいぺぐ)
"image01.jpgなど
PNG(ぴんぐ)
image01.pngなど
ICO(あいこん)
favicon.icoなど
Javascript(じゃばすくりぷと)
javascript.jsなど
php(ぴーえいちぴー)
mail.phpなど
その他
他にも.htaccessファイルがあります。.htaccessとは、 Webサーバーをディレクトリ単位で制御するためのファイルで、 リダイレクトやBASIC認証、404エラーページの作成を行えます。
パスワードで見れる人を制限する、リンク先のページがなかったりしたときのエラー表示、スマホ用とパソコン用でファイルを分けるなどの機能があります。
ただし、サーバーが対応している場合に使用できます。

HTMLやCSSだってまだよくわかっていないのに、他にもたくさんファイルやプログラムが出てきたワン…。どうしよう。
 ニャン太老師
ニャン太老師まずはHTMLの基本であるHTMLとCSSをマスターすることに集中するニャ。Javascriptやphpは完全に全てをマスターするには時間がかかるニャ。スライドショーやアコーディオンのメニューバー、問い合わせフォームなど使う必要があるような場合は、動作や機能を理解した上で動作が保証されたプログラムをコピー&ペーストで使うことをおススメするニャ。Jacascriptやphpなどは、一つ一つ紐解けば、理解できるニャ。焦らずゆっくりマスターしていこう。
まとめ
次回予告
制作に必要なものは?
次回はWEBサイト制作に必要なものを解説します。WEBサイト制作にはパソコンやデジカメが必要です。またWEBサイトの開設・運営にはWEBサーバーやドメインが必要です。
次回はこちら
