WEBサイトは何で作られているか?
HTMLというマークアップ言語で作られている。

HTML
HTMLとは
HTMLとはHyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の略です。
ハイパーテキストを記述するためのマークアップ言語の1つです。
World Wide Web (WWW)において、WEBページを表現するために用いられます。
ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、フォントや文字色の指定などの見た目の指定、などといった機能があります。
HTMLと「タグ」
HTMLは「タグ」と呼ばれる概念で書かれています。
「タグ」とは、文字「<」で始まり、文字「>」で終わっている部分(マークアップ)のみを指し、「要素」(エレメント)は開始タグ~終了タグに囲まれた全体を指す概念です。
HTMLの基本書式
HTMLの基本書式を見てみましょう。何となくわかってくるかもしれません。

まず、開始タグと終了タグでコンテンツを囲むのがHTMLの基本的な書式です。
属性はタグに追加的な情報を付け加える時に使います。
開始タグはコンテンツの始まりを示すタグで、半角「<」と「>」でタグ名を囲むかたちになっています。
終了タグは、半角「<⁄」と「>」でタグ名を囲むかたちになっています。
<br⁄> のように、開始タグと終了タグを兼ねる一つのタグのみで一つの要素を構成する場合もありますが、あくまでタグと要素の概念は別物です。
HTMLの歴史
HTMLにはバージョンがあります。参考程度に過去のバージョンも見てみましょう。
1993年6月に、IETFのIIIR Workingグループより提出されたHTML仕様書がインターネット・ドラフトとして発表されました(本来はバージョン番号が付いていませんが通常HTML 1.0と呼びます)。
HTML1.0 の上位互換な HTML+ が発表されました。
1995年11月に、IETFのHTMLワーキンググループによって RFC 1866 (日本語訳)として仕様が発表されました。
(HTML 3.0は策定作業が行われましたが、ドラフトの段階で策定途中に破棄されています。)
1997年1月14日に、HTML 3.2 がW3C勧告として仕様が発表されています。
1997年12月18日に、W3C勧告としてHTML 4.0の仕様が発表されました。
HTML 4.01は1999年12月24日にW3C勧告となりました。
2014年10月28日に HTML5 が W3C より勧告されました。
2016年11月1日に HTML 5.1 が勧告され、2017年12月14日に HTML 5.2 が勧告されました。
現在はHTML5が最新となっています。HTML5.2はHTMLのマイナーバージョンアップ版になっています。GoogleChromeではそのほとんどが機能していますが、GoogleChrome以外ほとんどのブラウザが対応できていません。ですが、HTML5.2のW3Cで勧告されたものですので、厳密には知っておく必要があります。
HTMLファイルの作り方
テキストファイルなどファイル名で拡張子を「.html」にすることでHTMLファイルを簡単に作ることが出来ます。
「.html」とするとWindowsなどではHTMLファイルとして認識してくれます。
Windows10などではカーソルをHTMLファイルの上に持ってくると「種類:HTMLファイル」と表示されます。
具体的な記述
下記の文章をHTMLで記述してみます。
お早うございます。
こんばんわ。
HTML記述
では具体的なHTMLの記述を見てみます。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>あいさつ</title> <meta name="description" content="あいさつをしよう"> </head> <body> <p>お早うございます。</p> <p><span style="color:#ff0000;">こんばんわ。</span></p> </body>
解説
解説していきます。
大きく分けて、①宣言などブラウザには表示されない部分と②ブラウザに表示される部分があります。
まず①は<body>~</body>間です。宣言など、決まり文句が多いです。
つぎに②は<body>~</body>間です。ブラウザに表示される部分です。
①はHTMLの基礎部分と言えます。宣言など決まり文句が多い為、新しいWEBサイトを作る場合はコピーして使えます。
それでは1行ずつ詳しく見てみましょう!
<!doctype html>
各HTMLと宣言例
HTMLのバージョンにより宣言が違いますが、最新のHTML5は1つしかありません。新規でWebサイトを作るなら、これだけ覚えておけばいいわけです。また、誰かが作ったWebサイトをメンテナンスする場合はここでバージョンを確認できるわけです。HTMLはバージョンによって使えるタグが違ったりもしますのでメンテナンスするときは、まずここを確認する必要があります。
| HTML5 | <!doctype html> |
|---|---|
| HTML4.01(strict) (厳密型) |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
| HTML4.01(Transitional) (移行型) |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
| HTML4.01(Frameset) (フレーム設定用) |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> |
| XHTML 1.0(strict) (厳密型) |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
| XHTML 1.0(Transitional) (移行型) |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
| XHTML 1.0(Frameset) (フレーム設定用) |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> |
※HTML5(最新バージョン)からのHTMLは、SGMLにもとづいた言語ではなくなり、HTML4までとは違って、DTDの指定が必要ありません。
<html lang="ja">~</html>
lang属性一覧
例えば英語の場合はlang="en"、中国語の場合はlang="zh"となります。
| ar | アラビア語 |
|---|---|
| de | ドイツ語 |
| es | スペイン語 |
| en | 英語 |
| fr | フランス語 |
| it | イタリア語 |
| ja | 日本語 |
| ko | 韓国語 |
| ru | ロシア語 |
| th | タイ語 |
| tr | トルコ語 |
| vi | ベトナム語 |
| zh | 中国語 |
langに指定できる国と言語
lang属性に言語と国を指定できます。これは同じ言語でも国、地域によってルールが異なる為です。日本は日本での日本語ですので”ja-jp”一択ですね
| en-au | 英語(オーストラリア) |
|---|---|
| en-ca | 英語(カナダ) |
| en-nz | 英語(ニュージーランド) |
| en-sg | 英語(シンガポール) |
| en-uk | 英語(イギリス) |
| en-us | 英語(アメリカ) |
| fr-ca | フランス語(カナダ) |
| fr-fr | フランス語(フランス) |
| ja-jp | 日本語(日本) |
<head>~</head>
<meta charset="utf-8">
<title>~</title>
ブラウザタイトルの位置

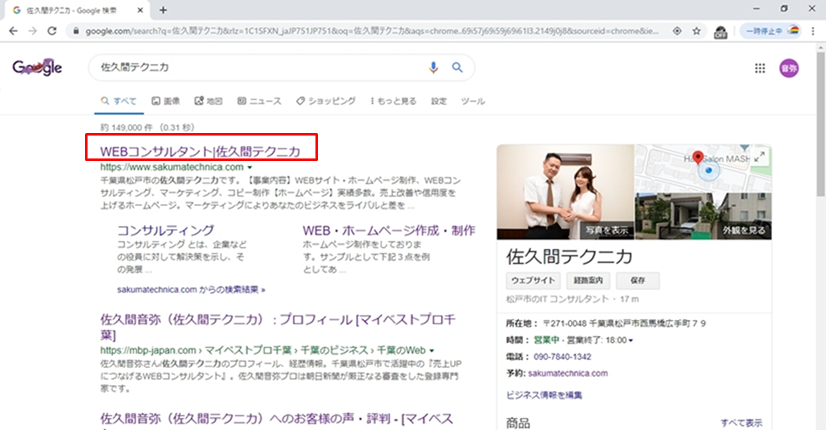
検索エンジンでのタイトルの位置

meta name="description" content="~"
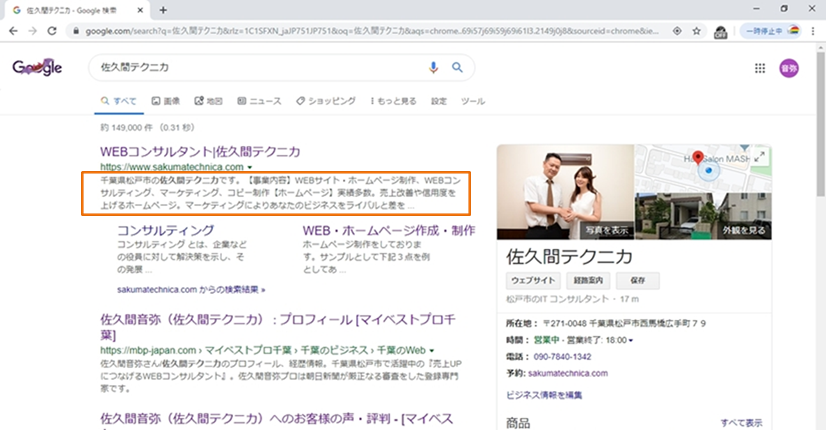
検索エンジン検索結果でのdescription

CSS
CSSとは
(CSS:Cascading Style Sheets)とは、HTML や XML の要素をどのように修飾(表示)するかを指示する、W3Cによる仕様の一つです。
文書の構造と体裁を分離させるという理念を実現する為に提唱されたスタイルシートの、具体的な仕様の一つです。
CSSの基本書式

CSSにはどこに、どんなスタイルを適用するか書かれています。
セレクタは、「どこに」にあたります。
HTMLではこのセレクタで適用したい「要素」を選択します。
HTMLで「color1」というセレクタを使用すれば、いつでもこの要素が使えるようになります。
装飾はHTMLでなくCSSで
スタイルシートはHTMLマークアップ文書の中に直接記述するか、CSSスタイルシートとして別文書として読み込ませる形で利用されます。
CSSの利便性を最大限発揮する為に、別文書として読み込ませる事が推奨されています。
例えば、文字を”赤”で表示したい場合、HTMLだけで文字を赤くすることができます。
しかし、CSSである文章を青文字にするといった装飾部分はスタイルシートを作って青を指定した方が利便性があり、推奨されています。
「color1」というセレクタを使用すればいつでも使えるようになる為、記述を書くときに便利で楽になります。
具体的な記述
HTMLのときと同じく、下記の文章をHTMLとCSSで記述してみます。
こんばんわ。という赤の文字をCSSで指定します。
HTMLとCSSは同じ階層上に置き、cssはstyle.cssというファイル名で保存、HTMLをブラウザで起動すると動作確認できます。
お早うございます。
こんばんわ。
HTML記述
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>あいさつ</title> <meta name="description" content="あいさつをしよう"> </head> <body> <p>お早うございます。</p> <p><span class="color1";>こんばんわ。</p> </body>
CSS記述
@charset "UTF-8";
.color1{color:#ff0000;} /*赤*/
まとめ
次回予告
WEBサイトのファイル構成
次回はWEBサイトはどんなファイルで構成されているのか?ファイル構成について解説します。
次回はこちら
